9. CSS basics#
Objectives
Explain the difference between user-agent, author, and user stylesheets. Understand the purpose of CSS resets.
Understand the “cascading” part of Cascading Style Sheets. Explain how browsers use CSS specificity and inheritance to determine how to style HTML elements. Understand how to use specificity and inheritance to reduce bloat and redundancy in your CSS.
Understand the best practices of when to use the !important flag.
Understand the box model and explain the difference between display block, inline, and inline-block, and how they impact styling.
Explain how margin, padding, and border impact an element’s layout and size. Understand the difference between box-sizing: content-box and box-sizing: border-box.
Understand how margin collapse affects layout.
Be familiar with styling using the following CSS properties:
color
background-color
border
border-radius
box-sizing
margin
padding
Understand how the use the :hover pseudo-class and to add a transition to smooth the hover.
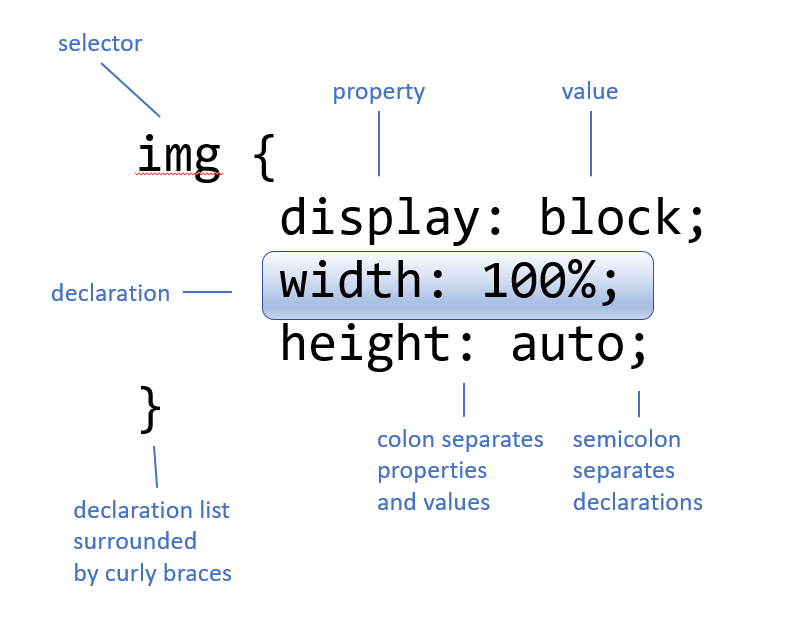
9.1. Anatomy of a CSS ruleset#

9.2. Useful links#
Google Fonts - free embeddable fonts
Font Squirrel - free fonts
Modern fluid typography editor - dynamic fonts using clamp()
Modern SVG by Amelia Bellamy-Royds & Kurt Cagle Download
