1.3. Create a Codepen Account#
We will use Codepen extensively in class to experiment with CSS and learn concepts. Once you have an account you can fork (copy) the pens (snippets of HTML and CSS).
Once we start learning CSS, Codepen will function as “notes” for the class, as I will frequently post links to sample pens, and you will work on some pens in class. These sample pens can be used as references when you build your website.
Exercise 1.1
Create a free account on Codepen.
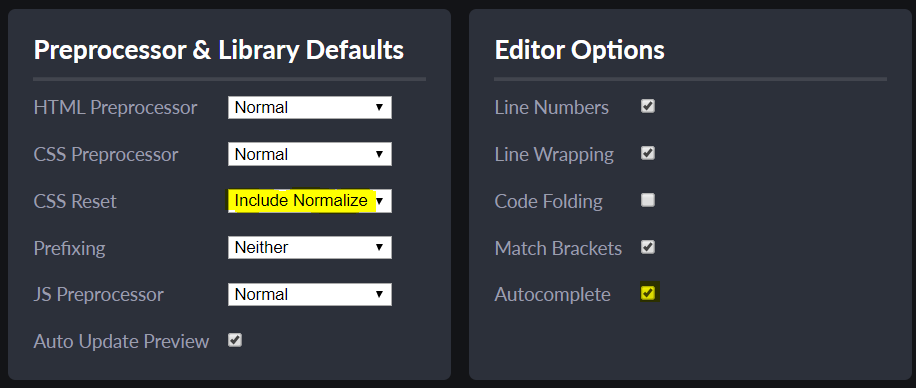
After you create your account, you need to change some settings. In your Codepen settings, find CSS Reset, and select “Include Normalize.” Next, enable Autocomplete:

After you change your settings, post your Codepen account profile page URL on Slack.
Your profile page URL will include your username. For example, my username is lsburton and my Codepen account URL is
Solution to Exercise 1.1
I’m testing the Sphinx Exercise extension here.
My username is lsburton and my Codepen account URL is
