9.7. Whitespace and font size observations learning task#
Exercise 9.2
Explore how different websites use whitespace, observe the fonts size and line spacing, and see if you can identify some trends
I find that students who take time to observe well designed websites’ use of whitespace and fonts, particularly font sizes, build better-looking websites.
You will complete this assignment by posting observations in the #aa-learning-tasks channel on Slack.
On Slack, I encourage you to ask questions and comment on other students’ posts as discussion helps in the learning process.
You will receive credit for this assignment if you make at least two helpful comments or observation posts.
Instructions
Review the following article: Awwards what to do with whitespace
Pick a few websites from the list below, or choose a “modern” website that you like – you aren’t limited to the list. Be aware that older legacy sites like ESPN don’t have great whitespace.
Shopify (Shopify hosts most small business sites on the web theses days, so their templates help shape popular design)
(I may add more)
Take some time to explore how these sites use whitespace and observe the fonts size and line spacing and see if you can identify some trends (there definitely is a trend toward big fonts and less content).
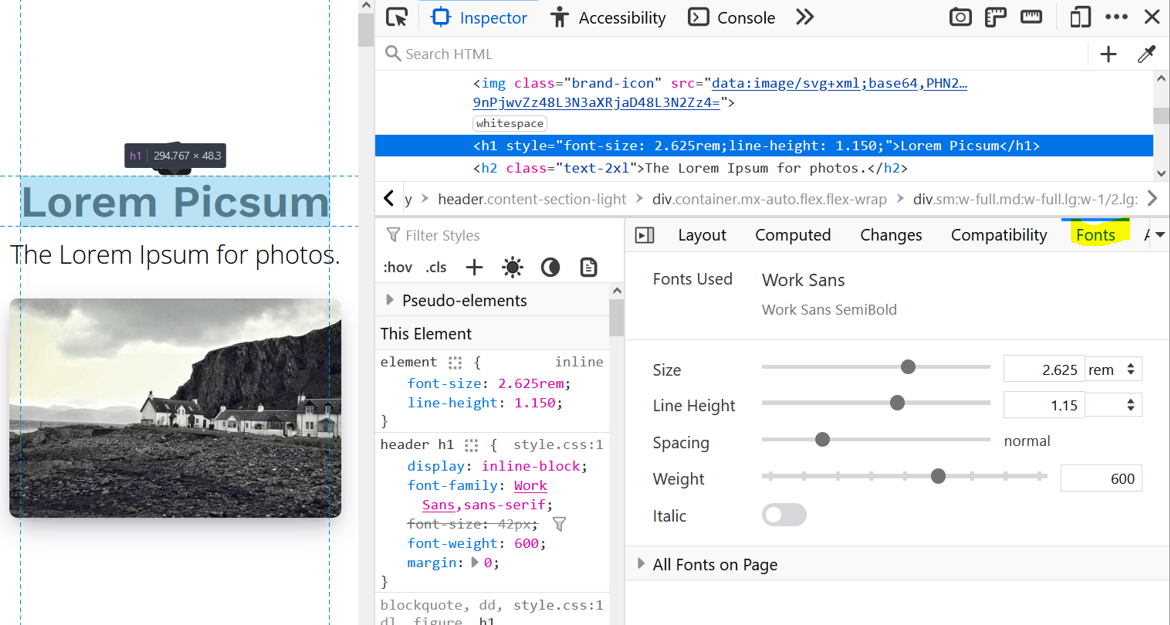
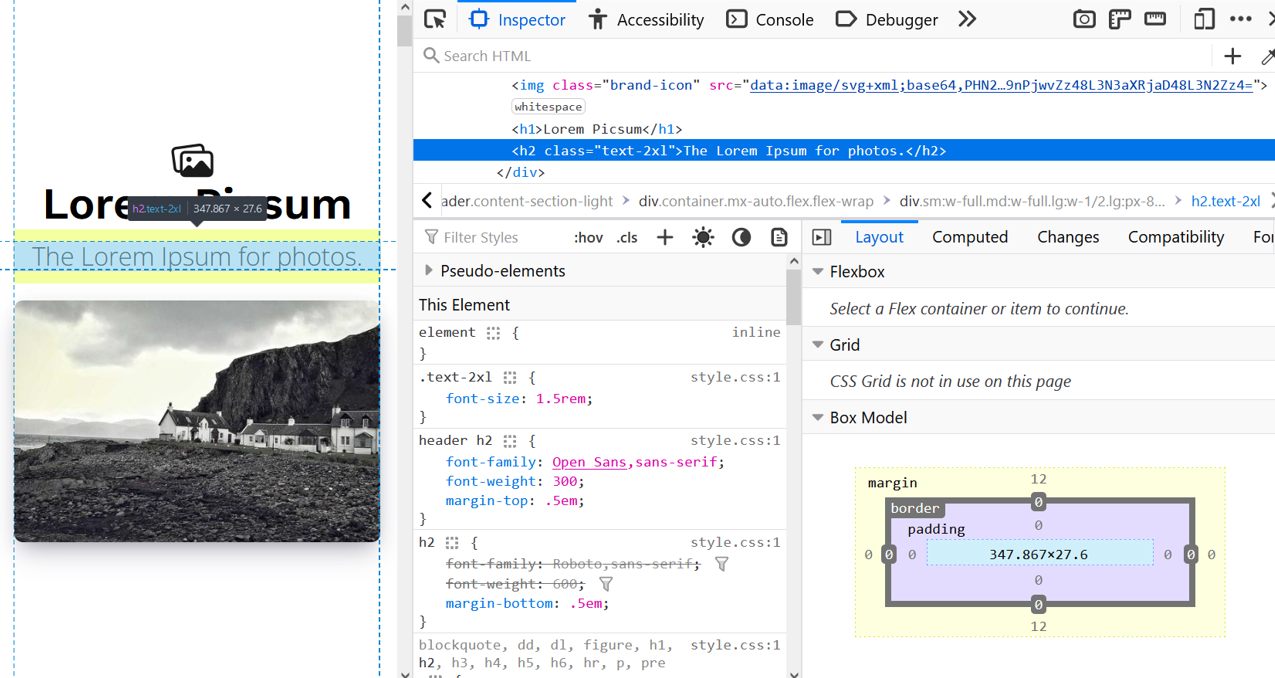
Open the Font view in Firefox’s Dev Tools to view the font information.

Highlight elements in the DOM inspector and view the Layout pane to see their paddings, borders, and margins.

Post questions, observations, suspected trends, screenshots, videos, memes, etc. on Slack. If you find a really cool website, share it. Also, you can disagree with designs. That’s fine. I want your honest insights. There’s no “right way” to design a website, but as humans, we do tend to follow trends but also have personal style preferences.
Tip
If you see something interesting on a website (cf. Pocket Penguin site) and you’d like to know how they created it, I have a #howd-they-do-that channel on Slack for that. I frequently base in-class exercises off website features that students are interested in learning how to replicate. Our next big module is animation, and while I think animation is overused, there are some cool ones out there in the wild
